Introdução
No cenário competitivo do e-commerce, a personalização e flexibilidade dos layouts das lojas são cruciais para oferecer uma experiência de usuário superior. O VTEX Flex Layout é uma poderosa ferramenta que permite criar e gerenciar layouts de forma flexível e eficiente. Neste guia, vamos explorar os principais recursos e benefícios do VTEX Flex Layout e como você pode utilizá-lo para transformar sua loja online.

O que é o VTEX Flex Layout?
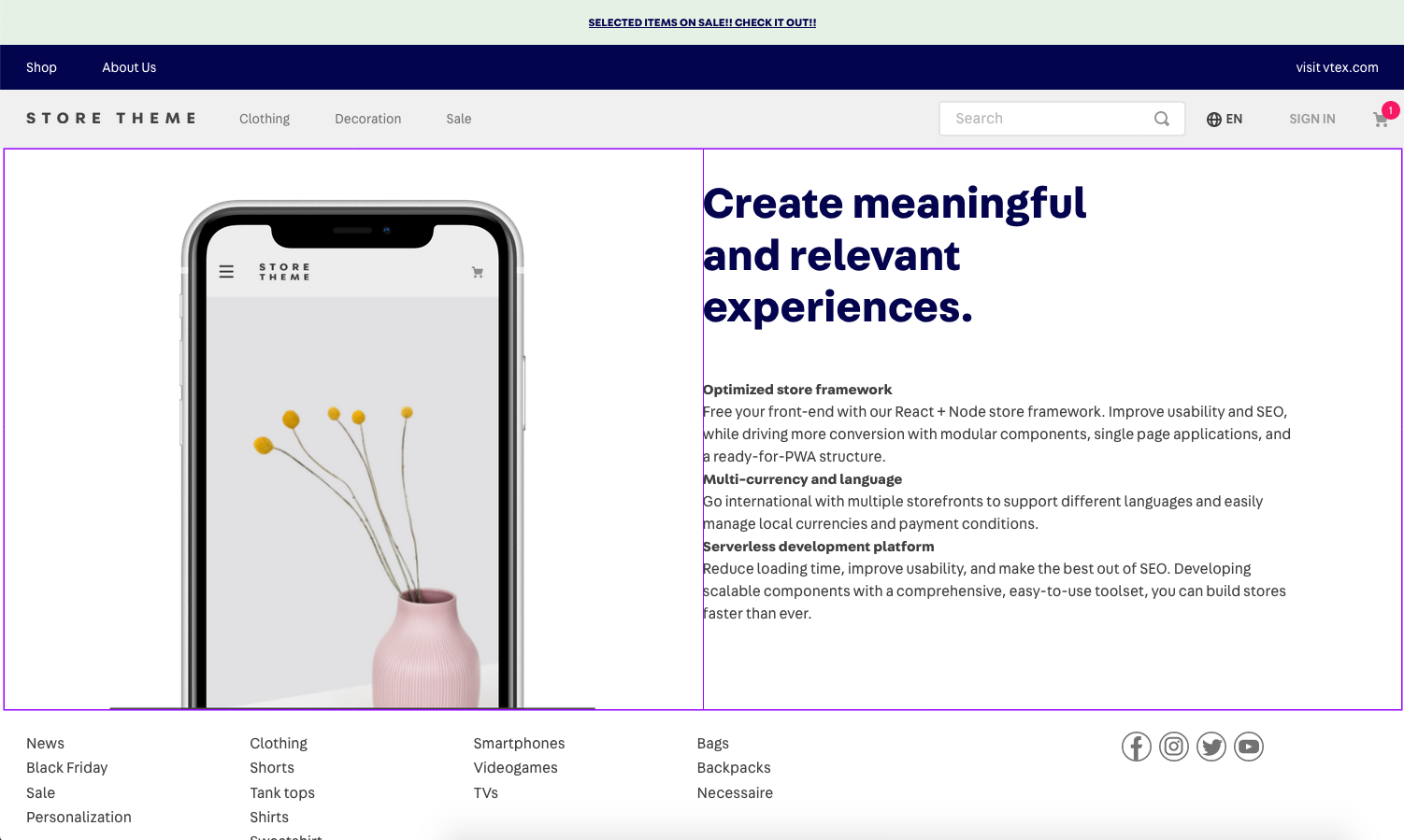
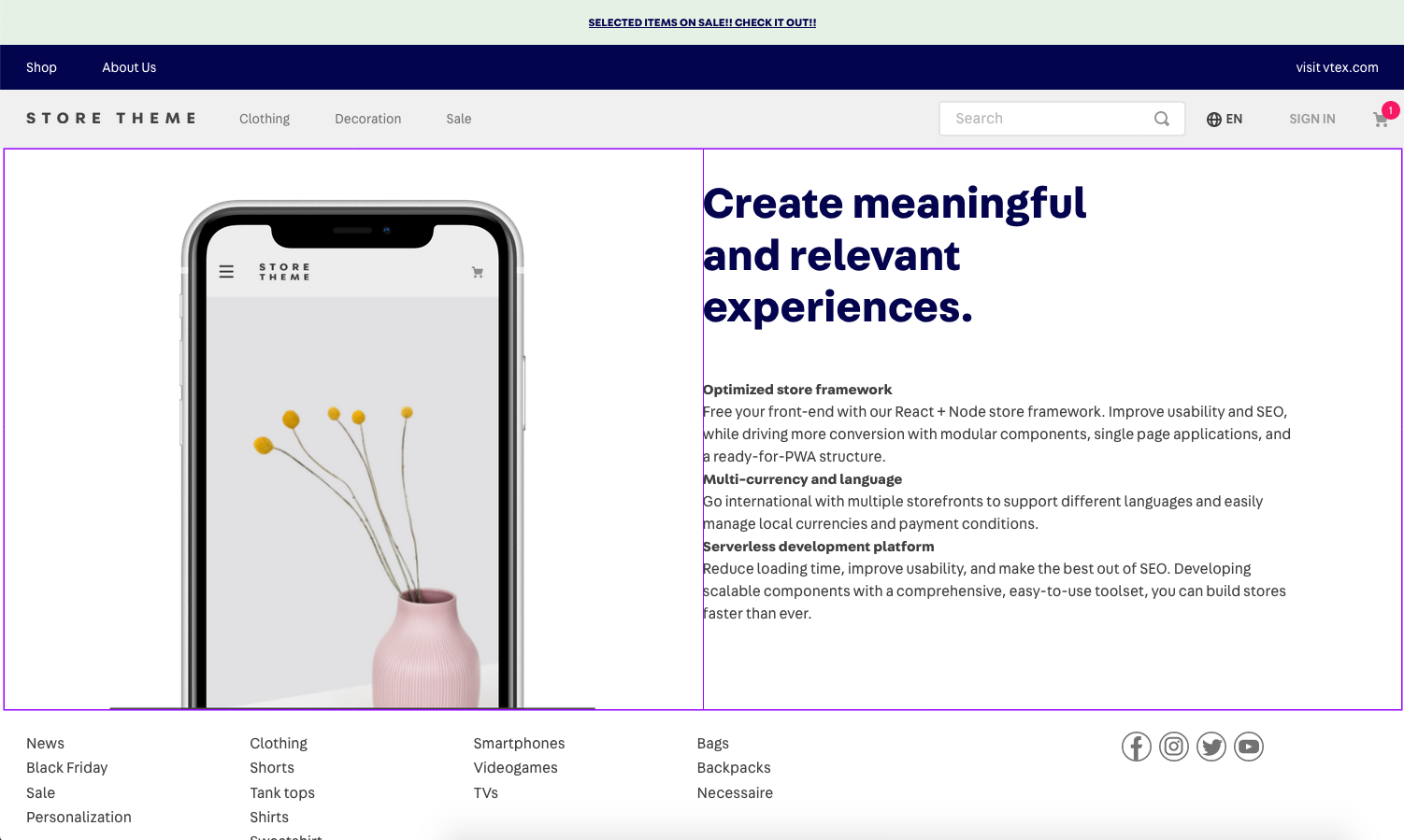
O VTEX Flex Layout é uma aplicação que permite a criação de layouts responsivos e personalizados na plataforma VTEX. Utilizando um sistema de grid flexível, é possível construir páginas de e-commerce que se adaptam a diferentes dispositivos e resoluções de tela, proporcionando uma experiência consistente e otimizada para o usuário.
Principais Funcionalidades
- Sistema de Grid Flexível: Permite a criação de layouts responsivos, ajustando automaticamente o conteúdo conforme o tamanho da tela.
- Componentes Modulares: Facilita a reutilização de componentes em diferentes partes do site, economizando tempo e esforço no desenvolvimento.
- Customização Avançada: Oferece opções de personalização detalhadas, permitindo que cada elemento do layout seja ajustado conforme as necessidades específicas do seu negócio.
Como Usar o VTEX Flex Layout
Para começar a usar o VTEX Flex Layout, siga os passos abaixo:
- Instalação:shellCopiar código
vtex install vtex.flex-layout@3.x - Configuração: Crie um arquivo
flex-layout.jsonna raiz do seu projeto e defina os componentes e regiões do seu layout.jsonCopiar código{ "flex-layout.row#example": { "children": [ "flex-layout.col#left", "flex-layout.col#right" ] } } - Customização: Utilize CSS ou LESS para personalizar os estilos dos componentes do layout.
Melhores Práticas de SEO
Para garantir que seu blog post seja otimizado para os motores de busca, siga estas melhores práticas de SEO:
- Palavras-chave: Utilize palavras-chave relevantes ao longo do texto. Exemplo: “VTEX Flex Layout”, “layouts responsivos VTEX”, “personalização de e-commerce VTEX”.
- Títulos e Subtítulos: Estruture o conteúdo com títulos e subtítulos claros (H1, H2, H3). Isso melhora a legibilidade e ajuda os motores de busca a entenderem a estrutura do seu conteúdo.
- Meta Descrição: Crie uma meta descrição atrativa que resuma o conteúdo do blog post.htmlCopiar código
<meta name="description" content="Aprenda a usar o VTEX Flex Layout para criar layouts responsivos e personalizados em sua loja online. Guia completo com dicas e melhores práticas."> - Links Internos e Externos: Inclua links para outros conteúdos relevantes no seu site (links internos) e para fontes confiáveis (links externos).markdownCopiar código
Para mais informações sobre o VTEX Flex Layout, consulte a [documentação oficial](https://developers.vtex.com/docs/apps/vtex.flex-layout). - Imagens Otimizadas: Utilize imagens relevantes e otimizadas (com texto alternativo) para melhorar o SEO.htmlCopiar código
<img src="exemplo.jpg" alt="Exemplo de layout responsivo com VTEX Flex Layout">
Conclusão
O VTEX Flex Layout é uma ferramenta essencial para quem deseja criar layouts flexíveis e personalizados em lojas online. Seguindo as melhores práticas de SEO e aproveitando os recursos oferecidos por essa aplicação, você pode transformar a experiência de compra dos seus clientes e melhorar a performance do seu e-commerce.
Para saber mais sobre o VTEX Flex Layout e outras ferramentas de personalização, visite a documentação oficial.
Quer ter um e-commerce de sucesso? Fale agora com nossos especialistas