
Linx Commerce Plataforma de E-commerce de Fácil Gestão.
Transforme a experiência do seu ecommerce. Dê o próximo passo da história da sua loja com uma solução completa e 100% estável para B2B, B2C e market...
Veja mais
Transforme a experiência do seu ecommerce. Dê o próximo passo da história da sua loja com uma solução completa e 100% estável para B2B, B2C e market...
Veja mais
De nada adianta criar um e-commerce se você não souber atrair e conquistar clientes. O objetivo de todo empreender é lucrar e, também, acompanhar a e...
Veja mais
Quando falamos em tendências para e-commerce, e tudo que evolve esse tema como UX e UI para e-commerce nos próximos anos, a quantidade de novas soluçõ...
Veja mais
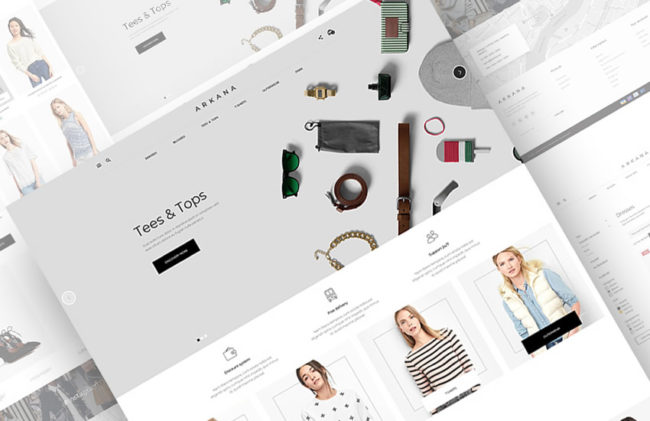
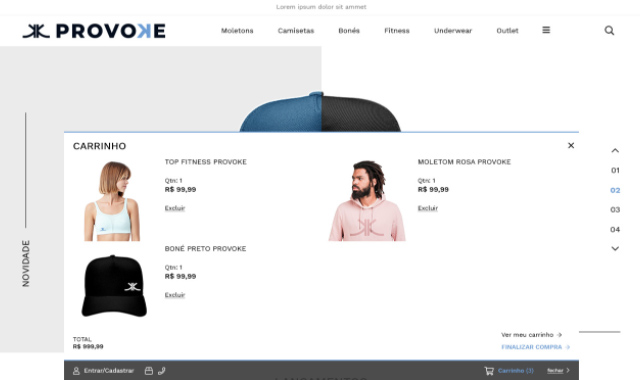
Para que uma loja virtual (e-commerce) tenha um retorno de vendas garantido é obrigatório que a estrutura ou layout do e-commerce siga algumas dicas e...
Veja mais
Crescimento do e-commerce pode ajudar o seu negócio! O crescimento do e-commerce no Brasil é devido a fatores como maior acesso à internet e dissem...
Veja mais
Na concepção de um site ou e-commerce, os critérios visuais e técnicos devem andar lado a lado, certo? Todas as empresas querem construir uma pági...
Veja mais