
Mobile first, no Mobile World Congress, em 2010, Eric Schmidt, o CEO do Google, afirmou que os designers devem seguir a regra “mobile first” no design de sites. O que significa “mobile first”? Por que isso é importante? Quais as vantagens?
O que é o Mobile First Design?
Uma abordagem “mobile first” envolve a preocupação em fazer com que as pessoas se sintam confortáveis ao navegar pela internet, tanto em um dispositivo móvel (versão mobile) quanto em uma Notebook ou PC (versão desktop), que é ao contrário da abordagem tradicional de começar com um site para desktop e somente então adaptá-lo a telas menores (smartphones e tablets). De modo geral, uma abordagem de mobile first significa criar seu website com os usuários de celular em mente (prioridade), com o objetivo principal de melhorar a experiência desses usuários móveis em seu site.
Para entender melhor o conceito de mobile first, você deve conhecer as duas frases abaixo:
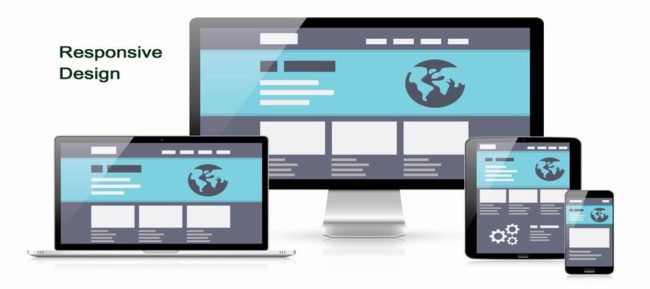
1. Web design responsivo
Web design responsivo é um método de desenvolvimento que permite que o site ou e-commerce se ajuste automaticamente às telas de diferentes dispositivos, exibindo o conteúdo de forma que as pessoas se sintam confortáveis ao navegar.

[su_quote]Um levantamento do IBGE apurou que 80,4% das casas com acesso à internet usam o smartphone para navegar. [/su_quote]
2. “Avanço Progressivo”
Este conceito foi apresentados antes do mobile first e web design responsivo. Para tornar a exibição do site, e-commerce ou de aplicativo compatível em diferentes dispositivos.
Avanço Progressivo significa que, quando projetamos um site ou e-commerce, primeiro criamos uma versão para o navegador relativamente mais simples (como em um telefone celular). Esta versão inclui as funções e recursos mais básicos. Depois disso, desenvolvemos à versão avançada de um tablet ou PC (versão desktop), que é criada adicionando interações, efeitos mais complexos entre outros recursos visuais, para uma melhor experiência do usuário.
Você pode perguntar: por que você gasta tanto tempo explicando os dois conceitos? A resposta é que “mobile first” é exatamente uma regra de “avanço progressivo”.
“Mobile first”, como o nome sugere, significa que começamos o design web a partir da plataforma móvel (smartphones), que tem mais restrições e limitações de tela, processamento e conexão, e depois expandimos seus recursos para criar uma versão para tablet e desktop.

Por que o princípio “Mobile First” é tão importante no design do seu site ou e-commerce?
Exceto pela vitória do avanço progressivo, como mencionado acima, temos razões mais tangíveis para acreditar que o princípio do mobile first é importante no projeto do site ou e-commerce. Ou seja, a explosão dos smartphones, maior a cada dia.
- Existem mais de 1,2 bilhão de usuários da web móveis (smartphones) em todo o mundo
- Aplicativos foram baixados 10,9 bilhões de vezes
- As vendas de smartphones estão aumentando, com mais de 85% dos novos aparelhos capazes de acessar rede móvel
- O uso da internet móvel ultrapassou o de desktops em 2018
- As pessoas passam mais e mais tempo na internet em smartphones
[su_quote]Você sabe quantas vezes nós tocamos nossos smartphones diariamente? Nada menos que 2.617 vezes em média. Isso soma cerca de 145 minutos de uso por dia, ou 2 horas e 25 minutos.[/su_quote]
A explosão no uso de smartphones exige que os designers prestem atenção a regra para que pessoas se sintam confortáveis ao navegar pela internet.
Como praticar a regra “Mobile First” no design do site ou e-commerce?
A chave para o mobile first é, na verdade, uma mente centrada no conteúdo.
A parte seguinte explicará o avanço de um telefone celular até a versão desktop.
Exemplo:
Vamos fazer um pedido de reserva de hotel. Primeiro, classificamos o conteúdo do site por importância:
* Nome do site
* Hotel (hotel doméstico, hotel estrangeiro, quarto legal, hotel especial)
* Seletor de período (horário de check-in, horário de check-out)
* Minha reserva
* Serviço ao cliente
* Promoção e Publicidade
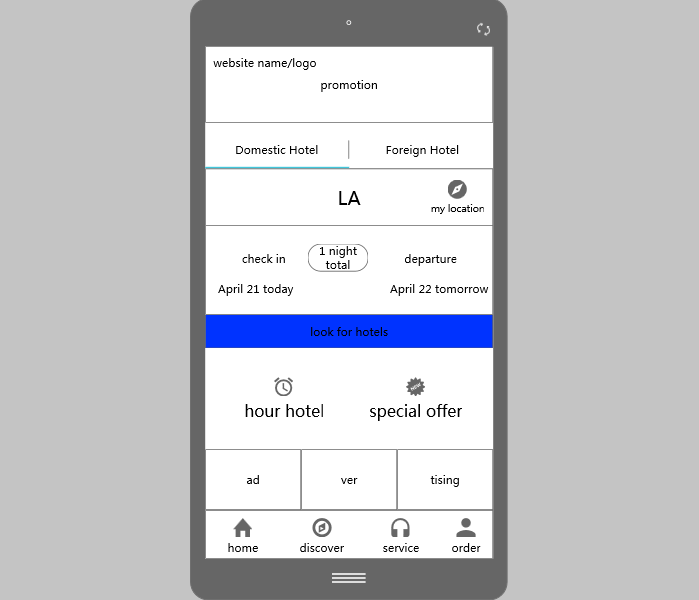
Então nós temos uma versão final móvel como esta:

Hotéis nacionais, estrangeiros e período da hospedagem são os conteúdos mais importante. Eles estão localizados na parte mais chamativa da interface.
Ao adicionar mais recursos na versão para celular e ampliar a área de promoção e exibição de publicidade, obtemos uma versão para desktop como esta abaixo:

Em suma, o princípio “mobile first” tem um papel importante no design de sites e e-commerces. Por um lado, ajuda a economizar tempo de design e melhorar a produtividade dos projetistas. Por outro lado, isso força os designers a prestar mais atenção ao conteúdo de um site, o que os ajuda a criar designs simples e práticos. “Menos é mais”!
Mobile First quais as vantagens?
Melhor ranqueamento no Google
O Google anunciou em 2018, que os formatos de indexação e ranqueamento da plataforma seguiram o conceito de mobile first. Ou seja, se seu site ou e-commerce foi pensado para mobile first você sairá na frente nas pesquisas do buscador.
Melhor experiência do usuário
Com o desenvolvimento pensado em mobile first o usuário terá uma experiência completa! De forma intuitiva, informativa e totalmente confortável para navegação voltado ao público que acessa diretamente do celular.
Aumento na credibilidade da marca
Atuar com as principais tecnologias, como o mobile first, mostra o quanto sua marca esta preocupada em entregar a melhor experiência para o usuário, passando profissionalismo e uma percepção de valor maior da sua marca.
Velocidade de carregamento
O mobile first é pensado para eliminar itens desnecessários e maximizar as informações relevantes do seu site, desta forma, é possível criar sites mais leves, que carreguem de forma rápida e gradativa. Proporcionando satisfação ao usuário, agregando mais pontos a experiência positiva e reforçando a credibilidade da marca.
Além disso, ao desenvolver um material mobile first, você também deve estar atento ao carregamento de conteúdos multimídia. Fotos e vídeos muito pesados podem ser verdadeiros vilões que vão afastar os usuários da loja online ou site.
Agora que você já sabe tudo sobre mobile first, conceitos e aplicações, que tal compartilhar com seus amigos e conhecidos?!
Quer tirar do papel seu projeto e falar com um de nossos consultores sobre mobile first? Entre em contato!
