
Qual plataforma de e-commerce escolher em 2025? Guia completo e comparativo
A escolha da plataforma de e-commerce certa é uma das decisões mais importantes para o sucesso do seu negócio online. Com tantas opções disponíve...
Veja mais
A escolha da plataforma de e-commerce certa é uma das decisões mais importantes para o sucesso do seu negócio online. Com tantas opções disponíve...
Veja mais
VTEX IO é uma plataforma serverless que permite criar e personalizar apps para e-commerce, automatizando fluxos de trabalho complexos e aumentando a ...
Veja mais
O que é VTEX IO? O VTEX IO é uma framework de desenvolvimento low-code, em nuvem, que ajuda a entregar soluções de negócios com mais rap...
Veja mais
No cenário competitivo do e-commerce, escolher a plataforma certa e um parceiro especializado pode fazer toda a diferença para o sucesso do seu negóc...
Veja mais
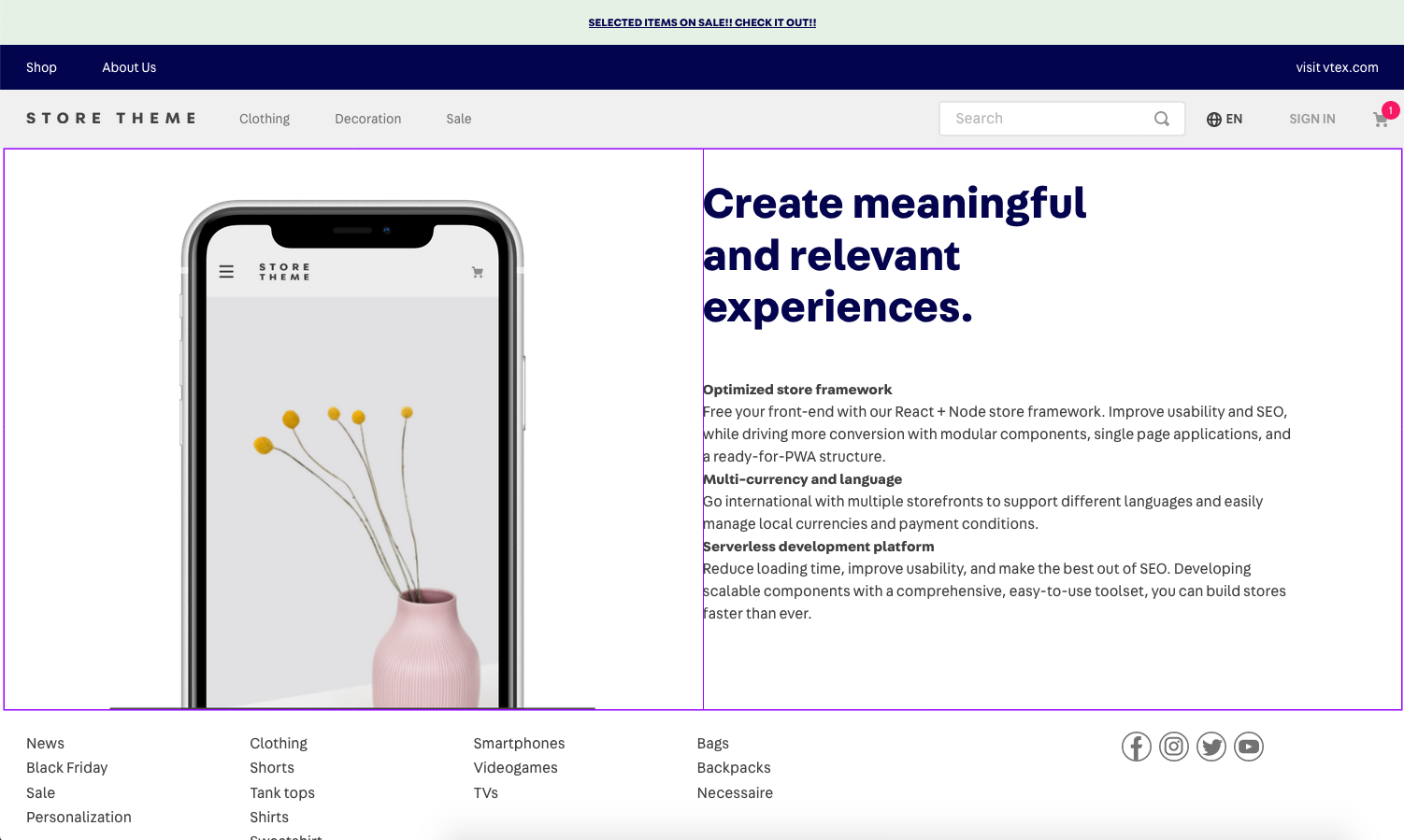
Introdução No cenário competitivo do e-commerce, a personalização e flexibilidade dos layouts das lojas são cruciais para oferecer uma experiência...
Veja mais
Conte com a SERI.E DESIGN, agência especializada em VTEX, para criar e otimizar sua loja virtual. Com mais de 17 anos de experiência e mais de 3.700 ...
Veja mais
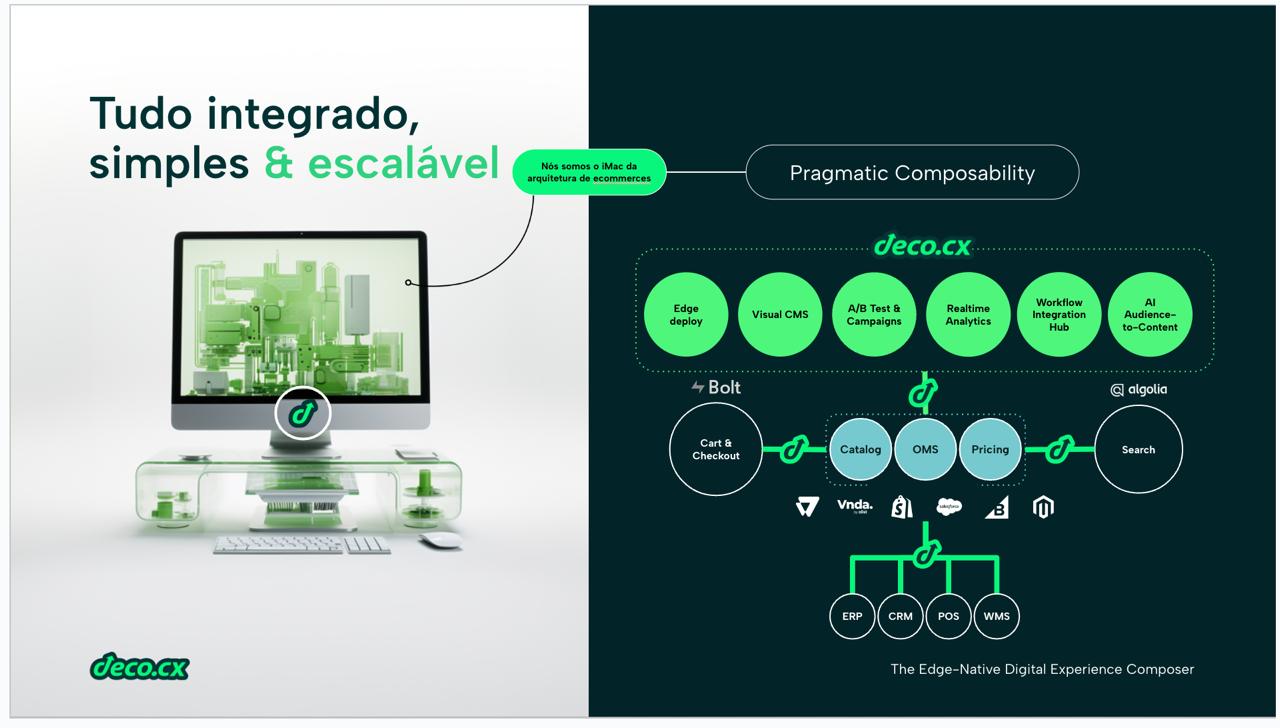
A inovadora Plataforma DECO CX está ganhando destaque no cenário do comércio eletrônico, trazendo consigo uma abordagem headless que promete revolucio...
Veja mais
O que é a Plataforma Wake Commerce: A Nova Tendência no E-Commerce O comércio eletrônico é uma das indústrias que mais cresce no mundo, e constanteme...
Veja mais
Se você está procurando uma agência de criação de ecommerce que atenda às suas necessidades e ofereça serviços de qualidade, a SERI.E DESIGN pode ser ...
Veja mais
A SERI.E DESIGN é a agência que está dominando o mercado de desenvolvimento de lojas online para influenciadores digitais! Com c...
Veja mais
Se você tem uma loja virtual e está buscando uma solução de comércio eletrônico mais moderna, eficiente e integrada, a plataforma VTEX IO é a escolha ...
Veja mais
As lojas cases que utilizam a Vtex, possuem diversas estratégias para alcançar o sucesso em suas vendas online. Uma das principais estratégias é o foc...
Veja mais
Sim, a VTEX é uma plataforma que pode ser utilizada por empresas de todos os tamanhos. De pequenos empreendedores a grandes empresas, a VTEX oferece s...
Veja mais
A escolha da plataforma VTEX ideal para o seu negócio depende de uma série de fatores, como o tamanho da sua operação, o tipo de produtos que você ven...
Veja mais
A plataforma VTEX é uma das soluções mais completas e avançadas para empresas que desejam criar e gerenciar lojas virtuais. Com uma ampla gama de func...
Veja mais
A VTEX é uma plataforma de e-commerce brasileira que tem ganhado destaque no mercado devido à sua eficiência, flexibilidade e facilidade...
Veja mais
Os varejistas têm uma boa e uma possível má notícia para a Black Friday deste ano: as pessoas querem comprar mais na data e expandiram as categori...
Veja mais
BLACK FRIDAY DEVE MOVIMENTAR R$ 6,05 BILHÕES NO E-COMMERCE BRASILEIRO EM 2022 Uma das datas mais importantes para o varejo mundial, a Black Friday re...
Veja mais
Do empreendedorismo à melhoria, passando pelo processo de criação da loja virtual. Qual rota seguir em um projeto de desenvolvimento de e-commerce? D...
Veja mais
A SERI.E DESIGN atua desde 2009 no mercado, considerada uma das agências mais especializada em e-commerce, comprovada em mais de 3.200 projetos public...
Veja mais
VTEX IO é uma plataforma nativa capaz de ajudar a entrega de soluções de negócio com mais agilidade e segurança. Ela permite o foco na experiência do ...
Veja mais
Você já deve ter conversado com alguma plataforma de mercado que te prometeu customizar, desenvolver, criar, editar, sem restrição, não é mesmo? Ma...
Veja mais